mirror of
https://github.com/MetaCubeX/metacubexd.git
synced 2024-12-25 07:04:11 +08:00
Bumps [tailwindcss](https://github.com/tailwindlabs/tailwindcss) from 3.4.16 to 3.4.17. - [Release notes](https://github.com/tailwindlabs/tailwindcss/releases) - [Changelog](https://github.com/tailwindlabs/tailwindcss/blob/v3.4.17/CHANGELOG.md) - [Commits](https://github.com/tailwindlabs/tailwindcss/compare/v3.4.16...v3.4.17) --- updated-dependencies: - dependency-name: tailwindcss dependency-type: direct:production update-type: version-update:semver-patch ... Signed-off-by: dependabot[bot] <support@github.com> Co-authored-by: dependabot[bot] <49699333+dependabot[bot]@users.noreply.github.com>
metacubexd
Mihomo Dashboard, The Official One, XD
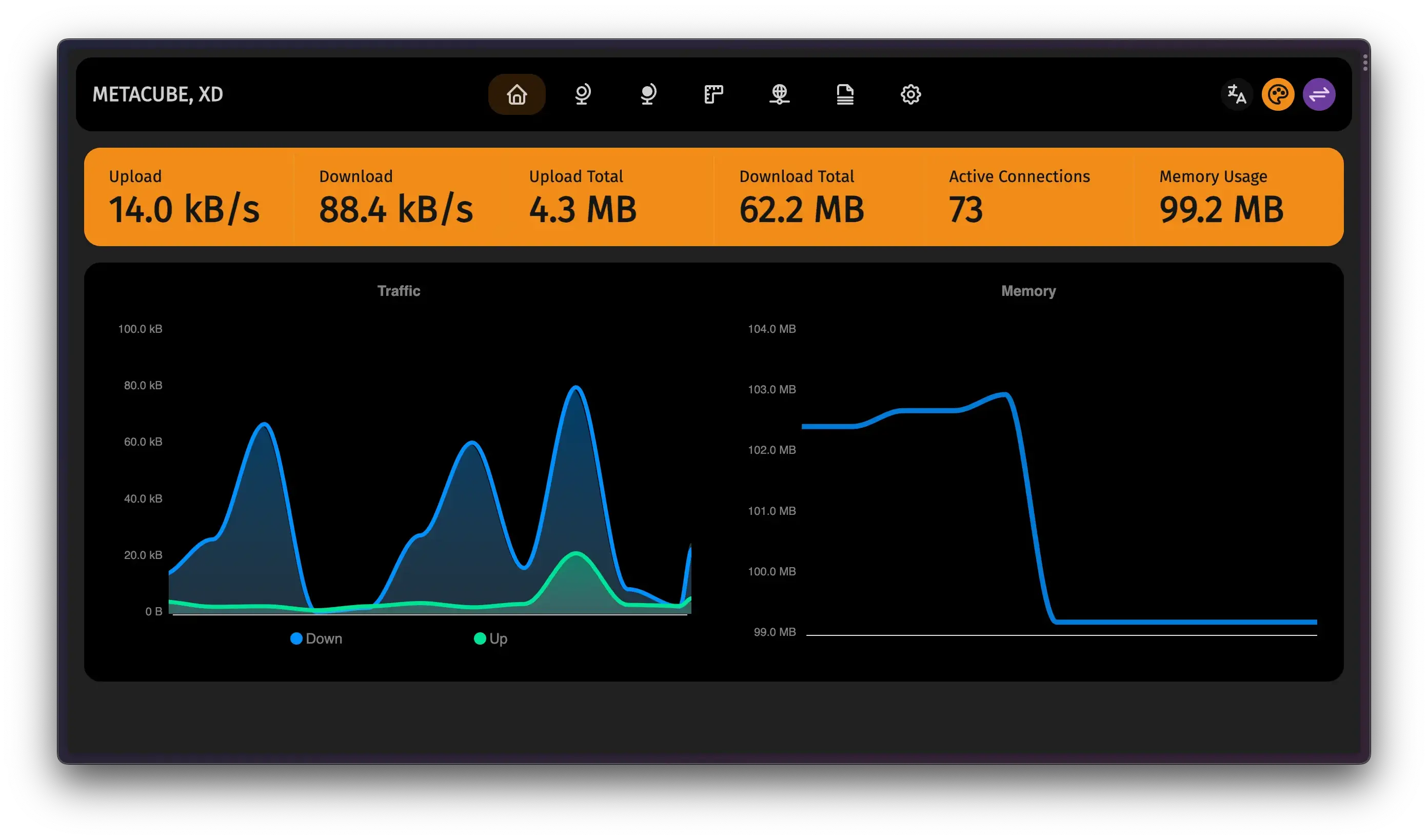
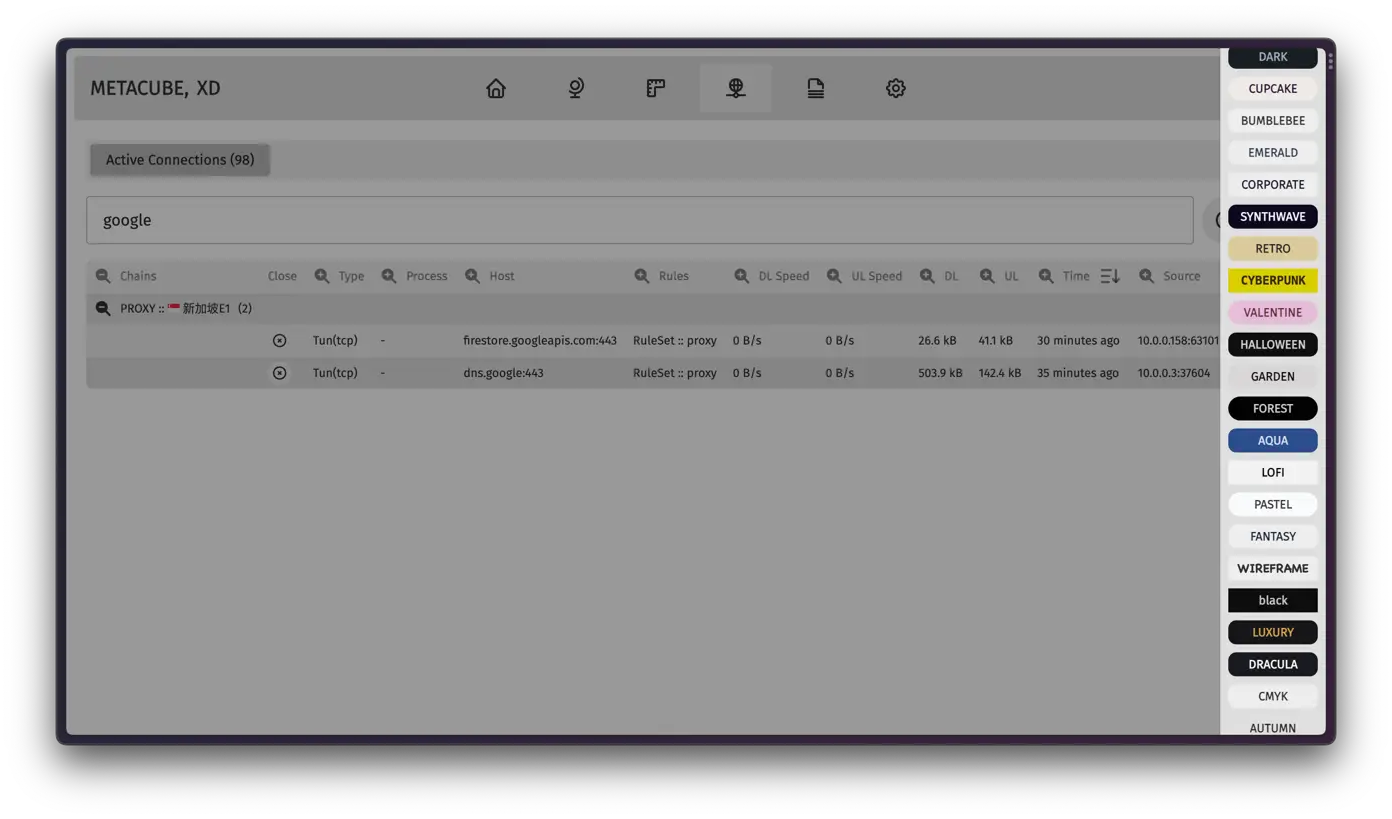
Preview
Published Official Links
GH Pages: https://metacubex.github.io/metacubexd
Cloudflare Pages: https://metacubexd.pages.dev
Usage
Enable external-controller in your config file
external-controller: 0.0.0.0:9090
Use pre-built assets from gh-pages branch
First time setup
git clone https://github.com/metacubex/metacubexd.git -b gh-pages /etc/mihomo/ui
Make sure you have external-ui directory set correctly in your config file
external-ui: /etc/mihomo/ui
Update
git -C /etc/mihomo/ui pull -r
Run inside Docker
docker cli
Running
docker run -d --restart always -p 80:80 --name metacubexd ghcr.io/metacubex/metacubexd
Update and Restart
docker pull ghcr.io/metacubex/metacubexd && docker restart metacubexd
docker-compose.yml
version: '3'
services:
metacubexd:
container_name: metacubexd
image: ghcr.io/metacubex/metacubexd
restart: always
ports:
- '80:80'
# optional
meta:
container_name: meta
image: docker.io/metacubex/mihomo:Alpha
restart: always
pid: host
ipc: host
network_mode: host
cap_add:
- ALL
volumes:
- ./config.yaml:/root/.config/mihomo
- /dev/net/tun:/dev/net/tun
Running
docker compose up -d
Update and Restart
docker compose pull && docker compose up -d
Build locally
Install npm dependencies
pnpm install
Build artifacts
pnpm build
Serve static files
pnpm serve
Credits
Languages
TypeScript
98.3%
JavaScript
0.8%
CSS
0.4%
HTML
0.3%
Dockerfile
0.2%