mirror of
https://github.com/MetaCubeX/metacubexd.git
synced 2024-12-28 20:04:14 +08:00
metacubexd
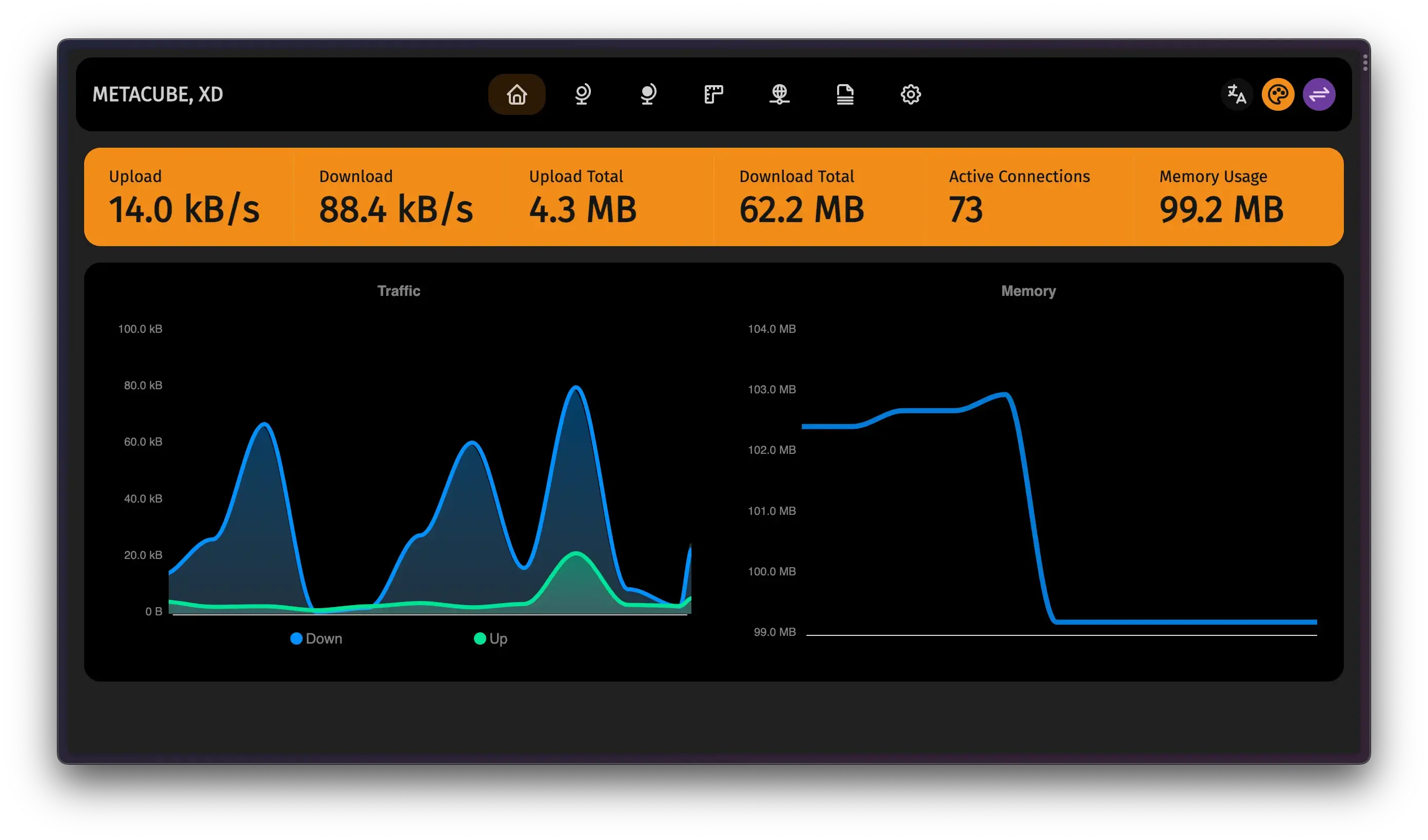
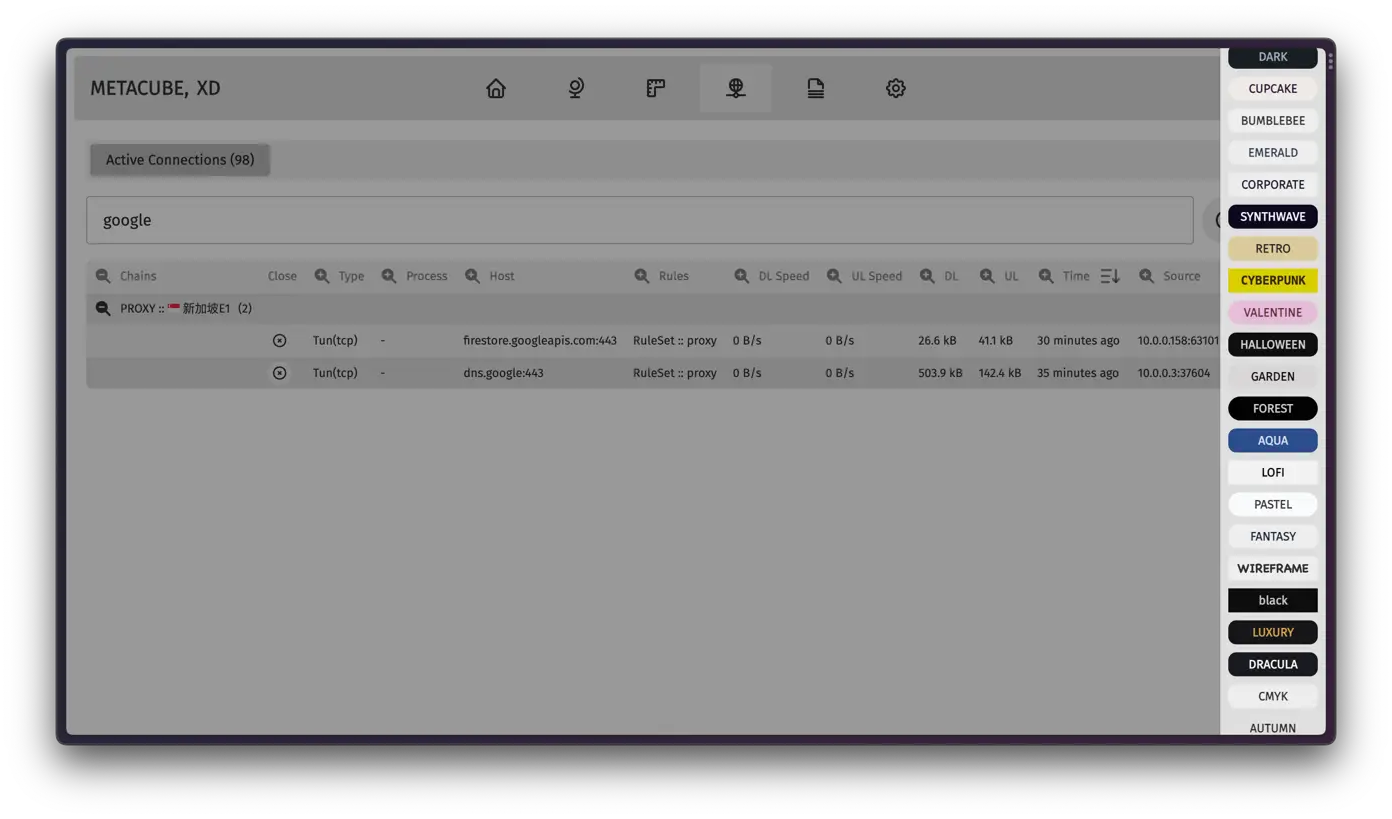
Clash-Meta Dashboard





Preview
Published Official Links
GH Pages Custom Domain: http://d.metacubex.one
GH Pages: https://metacubex.github.io/metacubexd
Cloudflare Pages: https://metacubexd.pages.dev
Usage
Enable external-controller in your config file
external-controller: 0.0.0.0:9090
Use pre-built assets from gh-pages branch
First time setup
git clone https://github.com/metacubex/metacubexd.git -b gh-pages /etc/clash-meta/ui
Make sure you have external-ui directory set correctly in your config file
external-ui: /etc/clash-meta/ui
Update
git -C /etc/clash-meta/ui pull
Run inside Docker
docker cli
Running
docker run -d --restart always -p 80:80 --name metacubexd ghcr.io/metacubex/metacubexd
Update and Restart
docker pull ghcr.io/metacubex/metacubexd && docker restart metacubexd
docker-compose.yml
version: '3'
services:
metacubexd:
container_name: metacubexd
image: ghcr.io/metacubex/metacubexd
restart: always
ports:
- '80:80'
# optional
meta:
container_name: meta
image: docker.io/metacubex/clash-meta:Alpha
restart: always
network_mode: host
cap_add:
- NET_ADMIN
volumes:
- ./config.yaml:/root/.config/clash
Running
docker compose up -d
Update and Restart
docker compose pull && docker compose up -d
Build locally
Install npm dependencies
pnpm install
Build artifacts
pnpm build
Serve static files
pnpm serve
Contributors
This project is only possible thanks to these amazing people.
Credits
Languages
TypeScript
98.3%
JavaScript
0.8%
CSS
0.4%
HTML
0.3%
Dockerfile
0.2%